お昼食べすぎると眠くなりますよね。
テトラです。
最近、ニートだけど、なのか、ニートだから、なのか。
毎日毎日ずっとパソコンのモニターとにらめっこしてる今日この頃です。
外にもあまり出ないので、運動不足になっていることは間違いなしです。
何か始めた方が良いと思うのですが、その前に生活費を稼がないと。
今回は、WordPressのプラグイン『WordPressのEWWW Image Optimizer』の設定を紹介したいと思います。
目次
『EWWW Image Optimizer』とは
画像ファイルを圧縮(最適化)する事により、サイトの表示速度が向上しSEO効果を得られる事と訪問者のリピード率も向上します。
ブログやメディアサイト運営において、画像の活用はとても重要な要素です。
『EWWW Image Optimizer』の設定
『EWWW Image Optimizer』のインストール

WordPressにインストールします。
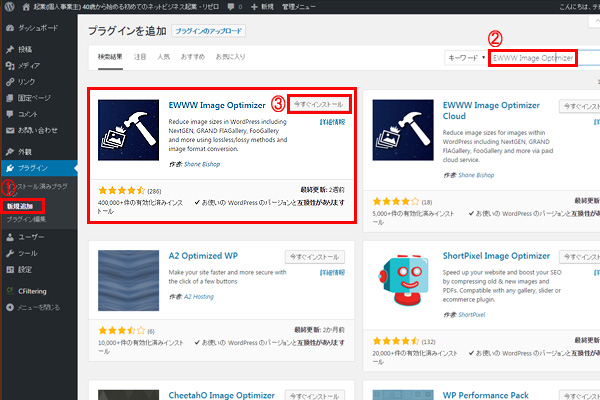
1.プラグイン ⇒ 新規追加。
2.『EWWW Image Optimizer』で検索。
3.『今すぐインストール』をクリック。
4.有効にする。
『EWWW Image Optimizer』の設定方法

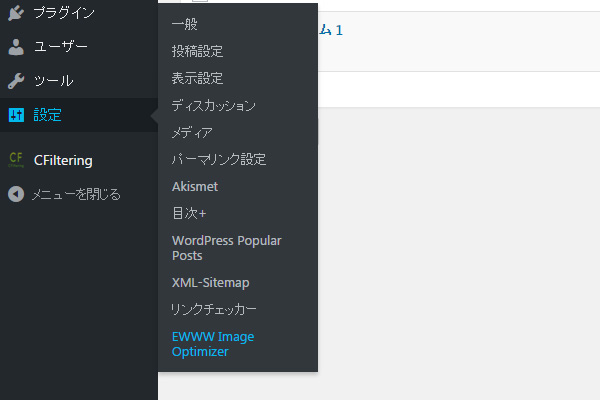
1.設定 ⇒ EWWW Image Optimizerをクリック。
設定項目には、下記の物があります。
- Basic Settings
- Advanced Settings
- Conversion Settings
- WebP Settings
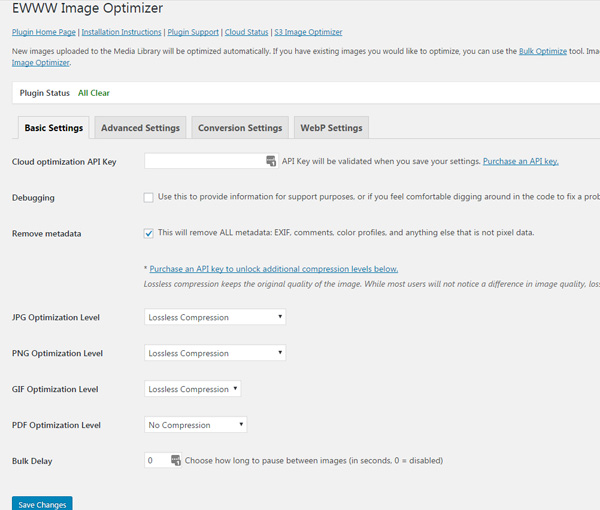
Basic Settings

- 『Remove metadata』にチェックを入れる
チェックを入れることにより画像ファイルに付加された作成日時や緯度経度・機器情報などの不要なメタデータが削除され、その分画像が圧縮(最適化)され軽量化します。
個人情報保護にも効果があります。
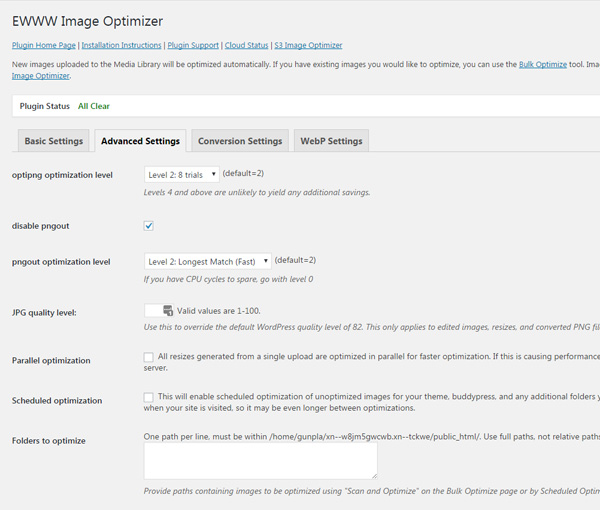
Advanced Settings

- 『optipng optimization level』 はデフォルトの レベル2になっている
- 『disable pngout』にチェックを入れる
デフォルトではレベルが2に設定されています。
レベルを上げると圧縮回数を増やすことが出来ますが、レベルを上げても時間がかかるだけでファイルサイズを減らす効果が薄いようです。
その為、デフォルトのままで良いかと思います。
pngoutとは画像ファイルを落とさずにファイルサイズを圧縮(最適化)する方法です。
pngoutを無効化にするので設定は不要です。
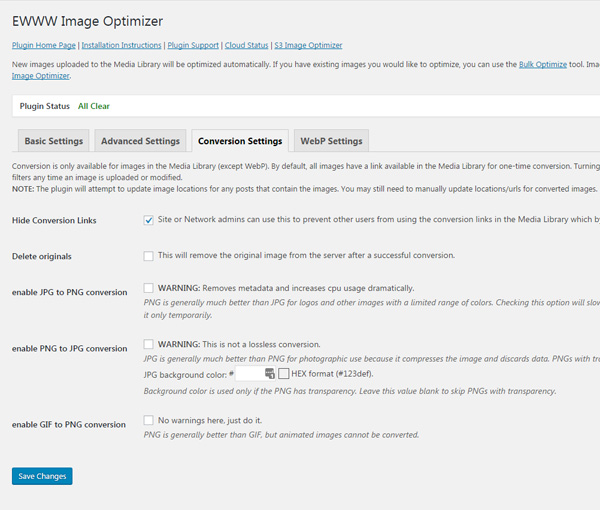
Conversion Settings

- 『Hide Conversion Links』にチェックが入ってる事を確認
ここにチェックを入れないと画像のクオリティが落ちたり、フォルダ内のデータの管理が複雑になる可能性があります。
WebP Settings
必要ないので省略
『EWWW Image Optimizer』の使い方
- 今までにアップロードされている画像を圧縮(最適化)
- テーマで使用されている画像を圧縮(最適化)

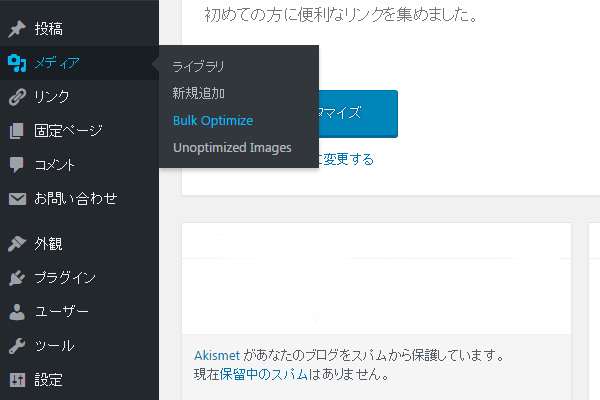
メディア ⇒ Bulk Optimize をクリックします。
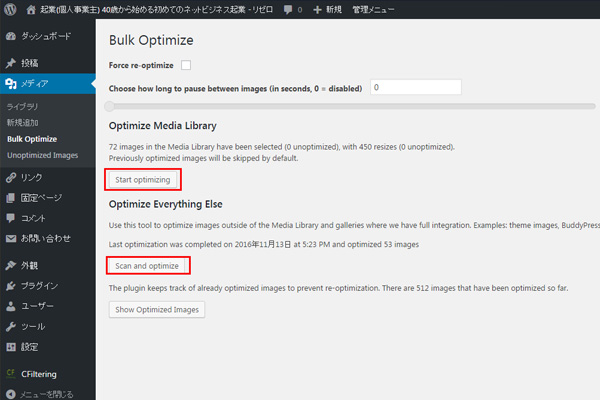
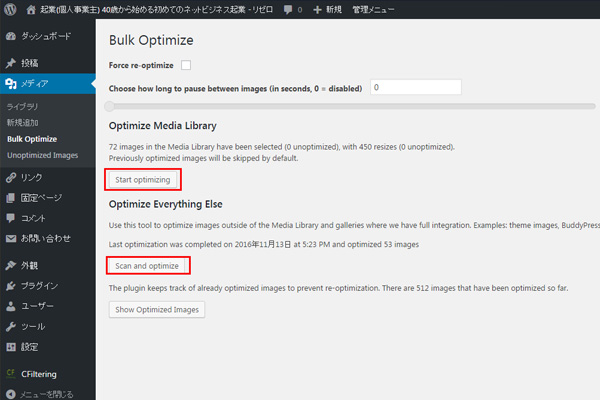
『Bulk Optimize』の画面に切り替わります。
既存の画像を圧縮(最適化)する

「Start optimizing」をクリックすると、既にアップロードしてあるメディア内の画像を一括で圧縮(最適化)してくれます。
画像が多いと数分から数十分かかります。
私のブログは始めたばかりで、画像が少なかった為か数秒で終わりました。
テーマ画像を圧縮(最適化)する

『Scan and optimize』をクリック
WordPressのテンプレートのテーマ内で使用されている画像を最適化(軽量化)してくれます。
数分で最適化は終了すると思います。
画像の圧縮はブログのスピードアップ(表示速度)の向上
ブログで使っている画像の画質は保ったまま圧縮して転送サイズを減らし、ブログの表示スピードを速くすることができます。
その為、ブログの表示速度が上がるとユーザビリティの向上につながり、SEO及びブログ読者に対しても好影響を与えると思われます。
エックスサーバー WordPressプラグイン『EWWW Image Optimizer』の利用時における表示不具合
WordPressでプラグイン『EWWW Image Optimizer』を利用してる人でコンテンツが表示できないエラーが出てるようです。
『EWWW Image Optimizer』エラー対処方法
【対象の環境】
PHPバージョンが5.4.x以下を設定するドメインにおいて、WordPressプラグイン『EWWW Image Optimizer』のVer.3.0.0に更新したWordPressサイト
【発生している事象】
Parse errorが発生し、WordPressサイトの閲覧ができない
【原因】
プラグイン『EWWW Image Optimizer』のVer.3.0.0における不具合
【事象への対処方法】
以下の手順で対処してください。
- サーバーパネル内「PHP Ver.切替」にて、PHPバージョンを『PHP 5.6.x』以降に切り替える
- プラグイン『EWWW Image Optimizer』を最新版(Ver.3.0.2)に更新する
最後に
今回は、以下の2つの作業を行いました。
- 今までにアップロードされている画像を圧縮(最適化)
- テーマで使用されている画像を圧縮(最適化)
私のブログは、始めたばかりでしたので使われている未圧縮画像は、大した数ではなかったです。
またメディア画像の圧縮は、プラグインがほとんどやってくれるので、大した手間もかかりませんでした。
作業時間にしたら10分もかからなかったと思います。
作業も簡単で画像サイズを削れて効果的なので、表示速度のスピードアップを考えている人は、今回の方法を試してみてください。