こんばんは。
ティッシュボックスを手放せない季節になってきたテトラです。
最近、昼食後に眠気が襲ってきます。
深夜2~4時まで夜更かしばかりしているからでしょうか。。。
睡眠不足かもしれませんね。
今回お教えするのは、ただでさえ早いエックスサーバーを、更に表示速度を早くする高速化の設定方法の手順です。
Webサイトの表示速度は、SEO対策に影響するのか謎ですが著しく遅いと、見ている人が離れる事がありますね。
私も、あまりにも遅いと別サイトのページを見ます。
表示速度のせいで離脱することが無いように1秒でも早くスピードアップする方法の手順を説明します。
目次
ひきこもりコムのページスピードアップ(表示速度)確認
1.まずはページスピードアップ(表示速度)を測定してみる
実際に自分のサイト『起業(個人事業主) 40歳から始める初めてのネットビジネス起業 – リゼロ』は、どれくらいのスピードで表示されているのか確認しました。
分からないと対策ができませんので、まずは測定です。
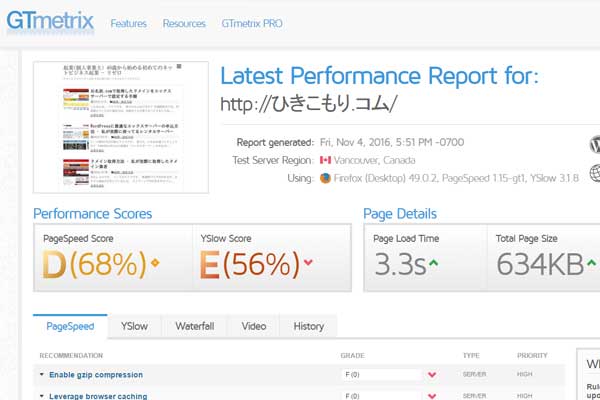
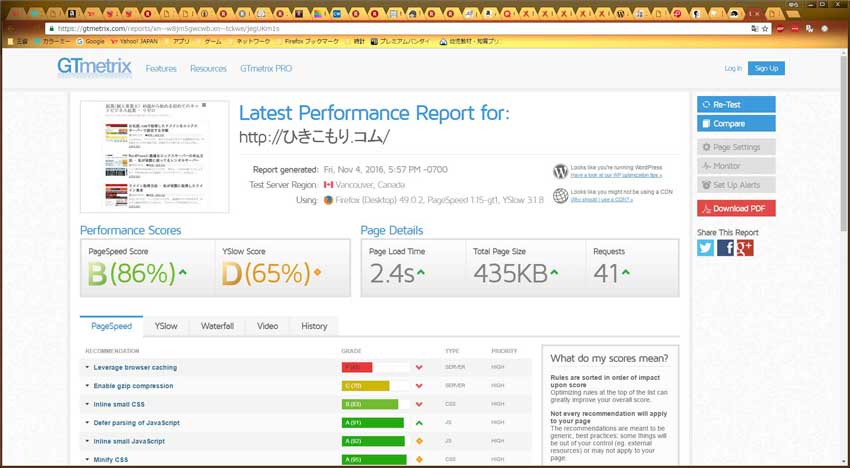
GTmetrix
GoogleとYahoo!両方での測定結果を教えてくれます。
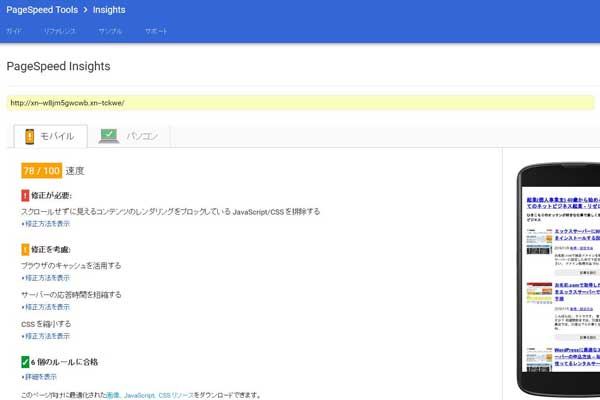
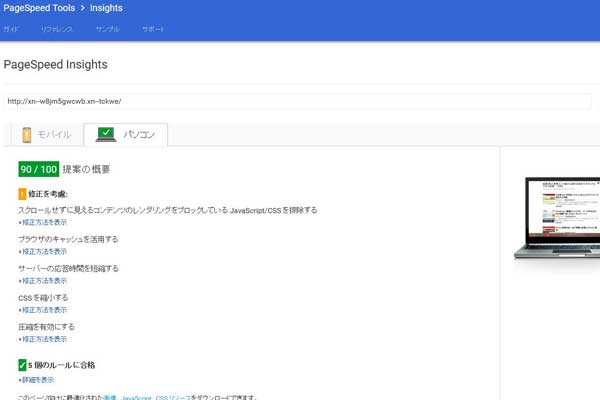
PageSpeed Insights
Googleが提供する、ウェブページの高速化ツール。
指定したページの表示スピードの状態を診断し改善点を提示してくれます。
PCとモバイルの診断が出来ます。
診断の結果
『GTmetrix』と『PageSpeed Insights』で測定した結果です。

※Googleが提供する『PageSpeed Insights』での測定結果のスクリーンショットが消えました。
※結構、悪い数字でした。
エックスサーバーの高速化
『mod_pagespeed』の設定をします。
mod_pagespeedとは
mod_pagespeedとは、HTML・画像・キャッシュ・CSS・Javascriptなどを軽くし最適化してスピードアップさせる機能拡張。
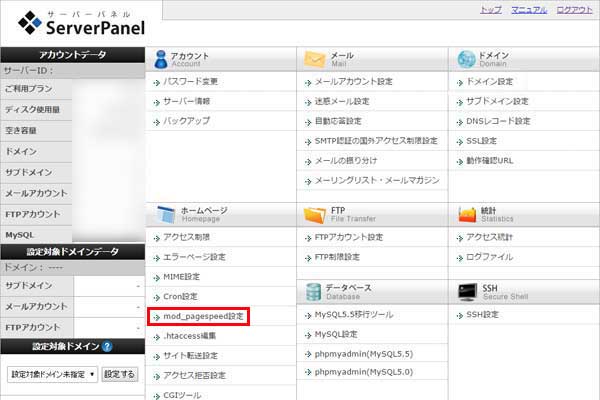
1.エックスサーバーのパネルから『mod_pagespeed』を設定

『mod_pagespeed設定』をクリックします。
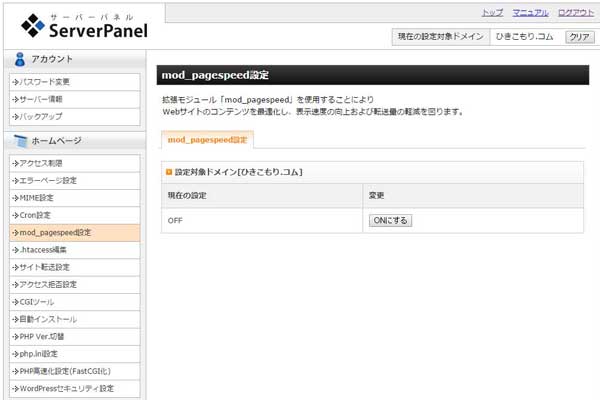
2.mod_pagespeed設定からOFF ⇒ ONに変更

mod_pagespeed設定からOFFからONに変更します。

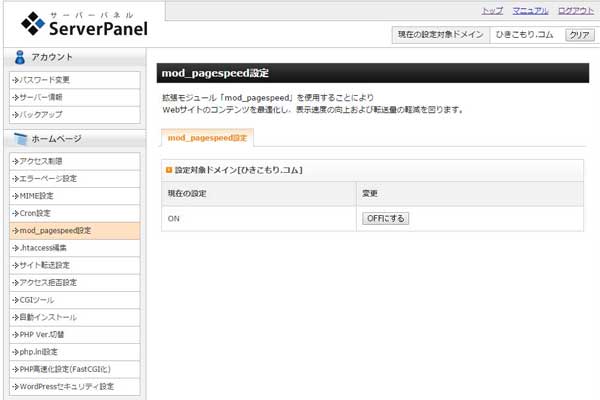
mod_pagespeed設定からONになりました。
WordPressのプラグインで『W3 Total Cache』がある。
今の所、私は使っていません。
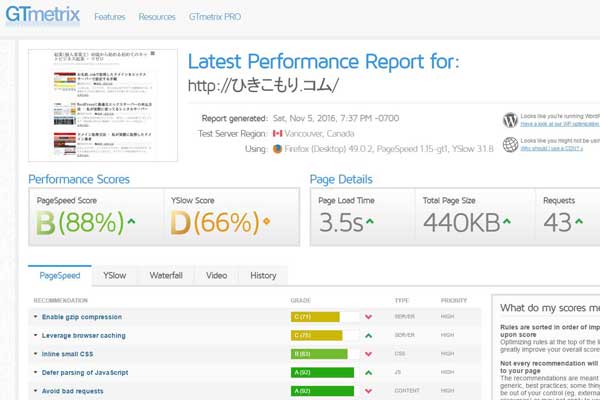
ひきこもりコムのページスピードアップ(表示速度)再確認

※Googleが提供する『PageSpeed Insights』での測定結果のスクリーンショットが消えました。
※数字は、少しUPしてたと思います。
さらにスピードアップさせるためブラウザのキャッシュを活用する
ウェブサイトのアクセス速度を改善する方法として、『mod_expires』を利用する方法があります。
『mod_expires』とは
ユーザのブラウザにデーターを一定期間キャッシュさせ、同じユーザーから複数回アクセスがあった場合、2回目以降のアクセスをキャッシュデーターから読み込ませることでサイトの表示を高速化する方法。
『mod_expires』の設定
.htaccessの編集
「ブラウザのキャッシュを活用にする」には、.htaccessにディレクティブを追加設定する。
▽「.htaccess」の場所は、下記になります。
/ドメイン名/public_html/.htaccess
※ない場合は、ファイルを作成します。
『mod_expires』設定追記
「.htaccess」を開き下記コードを追記しファイルをアップロードします。
ExpiresActive On
ExpiresByType image/gif “access plus 1 week”
ExpiresByType image/jpg “access plus 1 week”
ExpiresByType image/jpeg “access plus 1 week”
ExpiresByType image/png “access plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
ExpiresByType text/css “access plus 1 week”
ExpiresByType text/javascript “access plus 1 week”
ExpiresByType application/x-javascript “access plus 1 week”
</IfModule>

※Googleが提供する『PageSpeed Insights』での測定結果のスクリーンショットが消えました。
※数字は、少しUPしたと思います。
「.htaccess」ファイルアップロードして測定しましたが若干スピードアップしたくらいでした。
測定するのが早かったのでしょうか。
画像サイズの最適化によるページスピードアップ(表示速度)の設定
ブログを書いている人なら分かる通り、記事と画像で出来ています。
画像ファイルを圧縮することによりスピードアップを測ります。
WordPressのEWWW Image Optimizer のプラグインを導入
有名なプラグインですが自動的に画像サイズを圧縮してくれる『EWWW Image Optimizer』というプラグインがあります。
画像ファイルを圧縮する事により、サイトの表示速度が向上しSEO効果を得られる事と訪問者のリピード率も向上します。
ブログやメディアサイト運営において、画像の活用はとても重要な要素です。
WordPressのEWWW Image Optimizer の設定方法
今度、記事にしたいと思います。
ひきこもりコムのページスピードアップ(表示速度)最終確認
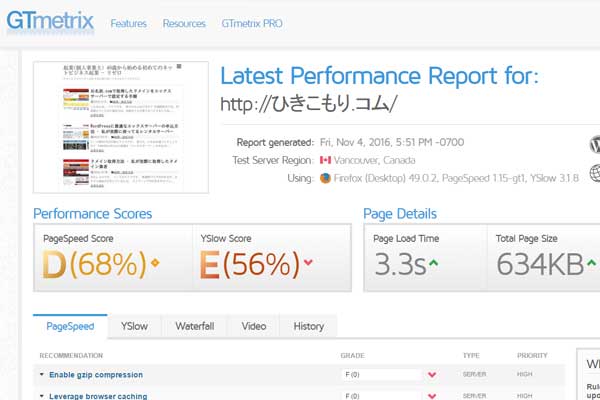
設定などしてなかった時の表示速度

※Googleが提供する『PageSpeed Insights』での測定結果のスクリーンショットが消えました。
※結構、悪い数字でした。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
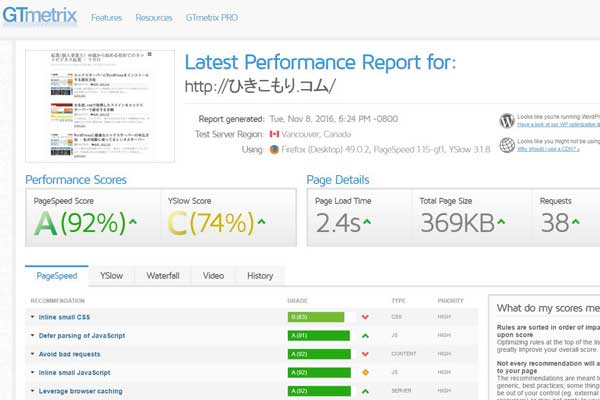
最終的にスピード測定を行った結果



設定してない時に比べ、劇的に変わったのではないでしょうか。
この程度のページスピードがアップしたのなら、個人的には大丈夫かと思います。
最後に
エックスサーバーで使ってるWordPressのスピードアップが出来たようです。
結果的には、改善されたと言っていいのではないかと思います。
意外にエックスサーバー設定及びWordPressの知識が無くても出来るものです。
何事もやってみなければ分かりません。
だから恐れずやってみましょう。
またまたねー。